
We assure you that you will not find any discrepancies or problems in this tutorial. It is designed to help beginners and professionals. This tutorial is for front-end developers, UI developers, and other professionals who want to learn the React Bootstrap library. If you have prior knowledge of Bootstrap, then you will learn it fast.
#React bootstrap grids example how to#
However, in this tutorial, we will guide you on how to install node JS and create React application. Just make sure you have properly installed the required tools such as node JS and React. Since it is a UI library, you don't need to worry about the advanced concepts of React JS. To learn React Bootstrap, you should have a working knowledge of the React components. Import Alert from 'react-bootstrap/Alert' Let's understand the difference between normal bootstrap and React Bootstrap by following React component example: Bootstrap:
#React bootstrap grids example code#
The normal bootstrap code is lengthy comparatively, React Bootstrap simplifies this by bundling the normal Bootstrap into React-styled components. Thus, React Bootstrap provides a reliable and optimized solution by incorporating the Bootstrap features into React JS virtual DOM. The Bootstrap methods and events in react-bootstrap are developed imperatively by directly manipulating the DOM. To use Bootstrap in React Project, all we need is to install the react-bootstrap.

The main advantage of using React Bootstrap is it has no dependency on any other JavaScript library such as Bootstrap.js or JQuery. React Bootstrap is a re-implementation of the Bootstrap library using React. That is why in React JS, the use of React Bootstrap is preferred. The React Bootstrap component does not render the entire bootstrap library to your web page instead, it only renders the used component. It will not benefit so much from using React as your preferable UI framework. But, this is not a good approach to being a React JS developer. However, we can use the traditional bootstrap library and classes by defining them by className attribute in a React component. The React Bootstrap is compatible with all bootstrap themes to provide a consistent user interface. Instead of using bootstrap JavaScript libraries, it converts all the JavaScript function to React and bundle them with a component. The react Bootstrap is a component-based library that serves native bootstrap features in pure React components. What is React Bootstrap?īootstrap is a very popular CSS framework that provides built-in classes for creating responsive and mobile-friendly web applications. The React can be used on the client and server sides as well as with other frameworks. The virtual DOM is faster than regular DOM. It also enhances the performance of the application by using virtual DOM.

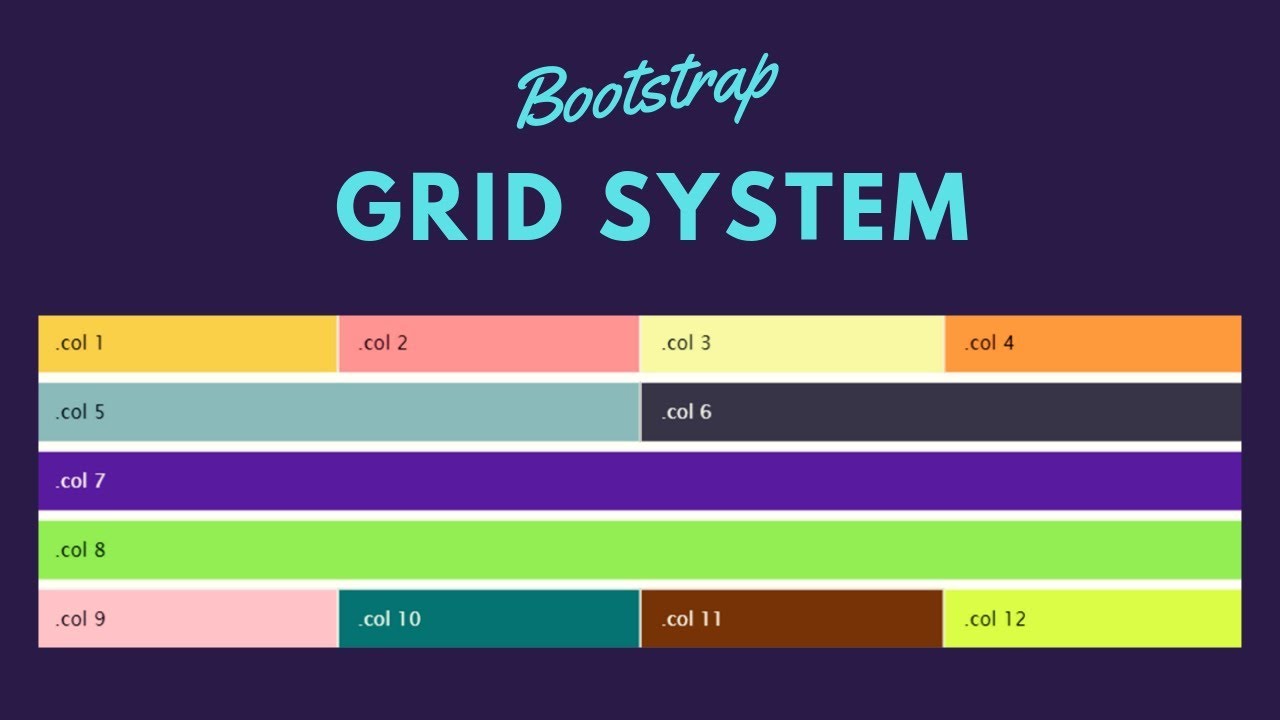
React JS is primarily used for developing the intuitive user interface. The core features of React JS are declarative, component-based, support virtual DOM, and fast. Nowadays, it is very popular and used by millions of front-end developers. It is developed and maintained by Facebook (Now known as Meta). The React is a front-end library that provides an efficient way to create a next-level user interface by binding different components. React or React JS is a JavaScript library for building reusable UI components it is declarative, efficient, and flexible. We will also discuss the installation and migration process of the Bootstrap in React project.īefore discussing React Bootstrap, let's have a quick introduction of the React JS. In this tutorial, we will discuss each aspect of React Bootstrap, including its grid system and components such as button, card, dropdown, accordion, modals, navbar, popover, tab, tab group, tooltip, toast, etc. Further, we will discuss the useful tips and tricks for precisely using the React Bootstrap library.Įach topic in this tutorial has a maximum number of annotated images so that you can learn each step easily. We have started this tutorial from scratch we will cover all the basics and advanced topics, and components of the Bootstrap. This tutorial is for front-end developers, web designers, and other professionals. This React Bootstrap tutorial is designed for both beginners and professionals. The Bootstrap is one of the fascinating and most used libraries for creating web layout components.

Our React Bootstrap tutorial is designed for learning the React Bootstrap library to create unexceptional web templates.


 0 kommentar(er)
0 kommentar(er)
